5/5 - (165 bình chọn)
Nay mình sẽ share cho anh e 2 cái hook để có thể add thêm text vào trước và sau button số lượng của woocommerce.
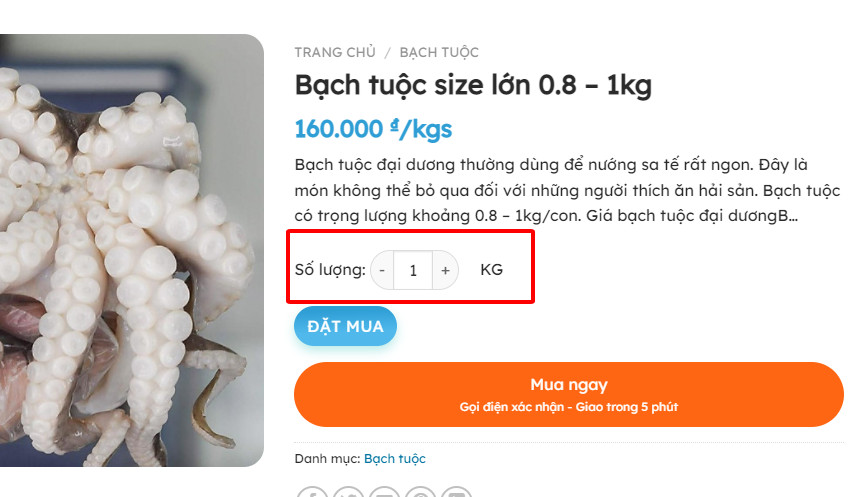
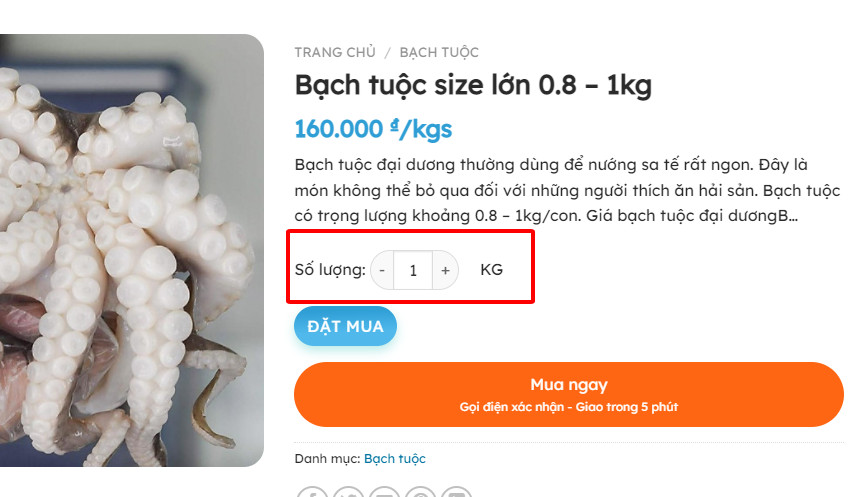
Demo như dưới đây

Thêm text vào trước và sau button quantity woocommerce
Để làm được điều này thì các bạn có thể hook 2 đoạn function vào 2 hook này
woocommerce_before_add_to_cart_quantity
woocommerce_after_add_to_cart_quantity
Như ví dụ trên thì mình viết function như thế này, các bạn chỉ cần viết nó vào file functions.php là được (Mình không khuyến khích các bạn copy code của mình mà hãy viết nó lại để dễ nhớ).
add_action( 'woocommerce_before_add_to_cart_quantity', 'text_before_quantity' );
function text_before_quantity() {
echo '<div class="qty-text">Số lượng: </div>';
}
add_action( 'woocommerce_after_add_to_cart_quantity', 'text_after_quantity' );
function text_after_quantity() {
echo '<div class="qty-text">KG</div>';
}
Và thêm 1 chút CSS cho tụi nó là xong
.qty-text{
display: inline-flex;
height: 40px;
align-items: center;
}
Chúc các bạn thành công
The post Cách thêm text vào trước và sau button quantity (số lượng) của woocommerce. appeared first on Pttuan410 Blog's.
The post Cách thêm text vào trước và sau button quantity (số lượng) của woocommerce. appeared first on Pttuan410 Blog's.
dangtinvantai.com Diễn đàn Rao Vặt - Quảng Cáo miễn phí, nơi đăng tin tìm việc, tìm người, rao bán các loại sản phẩm hiệu quả và nhanh chóng.
Nay mình sẽ share cho anh e 2 cái hook để có thể add thêm text vào trước và sau button số lượng của woocommerce.
Demo như dưới đây

Thêm text vào trước và sau button quantity woocommerce
Để làm được điều này thì các bạn có thể hook 2 đoạn function vào 2 hook này
woocommerce_before_add_to_cart_quantity
woocommerce_after_add_to_cart_quantity
Như ví dụ trên thì mình viết function như thế này, các bạn chỉ cần viết nó vào file functions.php là được (Mình không khuyến khích các bạn copy code của mình mà hãy viết nó lại để dễ nhớ).
add_action( 'woocommerce_before_add_to_cart_quantity', 'text_before_quantity' );
function text_before_quantity() {
echo '<div class="qty-text">Số lượng: </div>';
}
add_action( 'woocommerce_after_add_to_cart_quantity', 'text_after_quantity' );
function text_after_quantity() {
echo '<div class="qty-text">KG</div>';
}
Và thêm 1 chút CSS cho tụi nó là xong
.qty-text{
display: inline-flex;
height: 40px;
align-items: center;
}
Chúc các bạn thành công
The post Cách thêm text vào trước và sau button quantity (số lượng) của woocommerce. appeared first on Pttuan410 Blog's.
The post Cách thêm text vào trước và sau button quantity (số lượng) của woocommerce. appeared first on Pttuan410 Blog's.
dangtinvantai.com Diễn đàn Rao Vặt - Quảng Cáo miễn phí, nơi đăng tin tìm việc, tìm người, rao bán các loại sản phẩm hiệu quả và nhanh chóng.

