5/5 - (44 bình chọn)
Bài này mình sẽ share cho anh em 1 đoạn code ngắn để làm cho cái product box của mình trở nên đẹp mắt hơn nhé.
Demo xem tại: https://lixi.wpdemo.vn/ Theme này mình đang bán nên anh em nào có nhu cầu ib mình nhé.

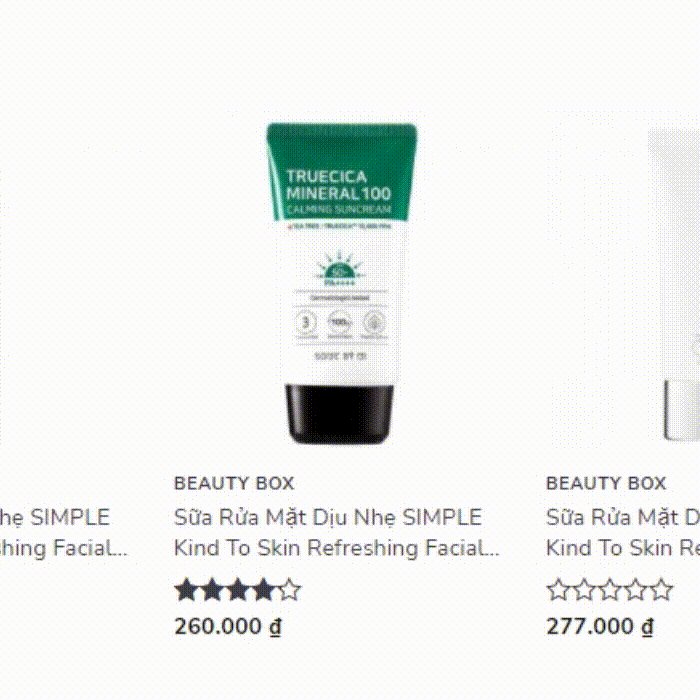
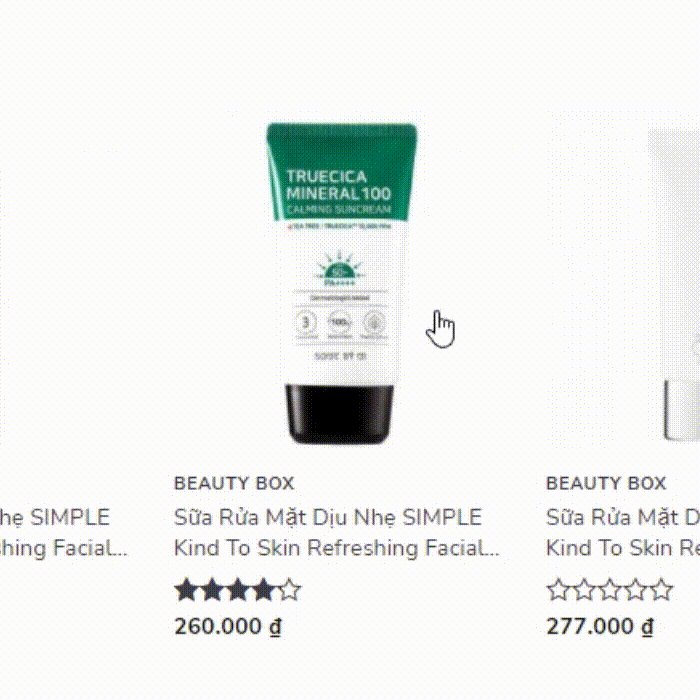
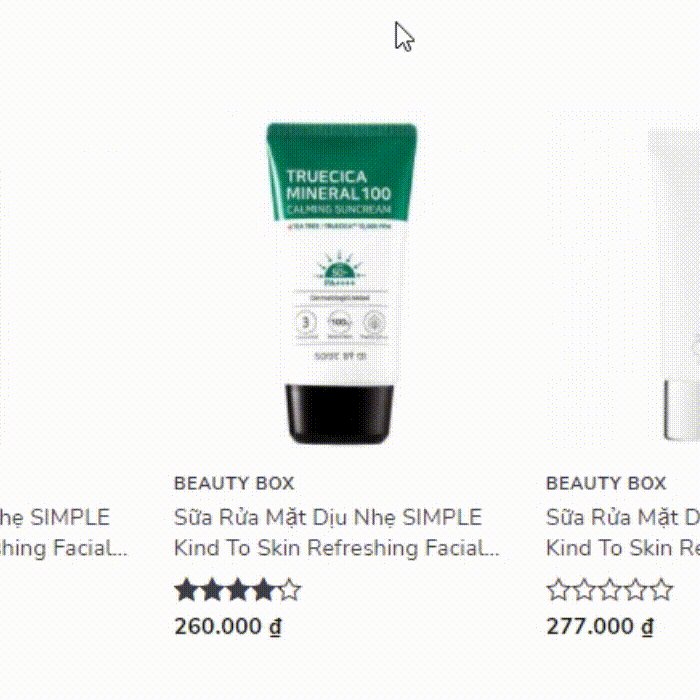
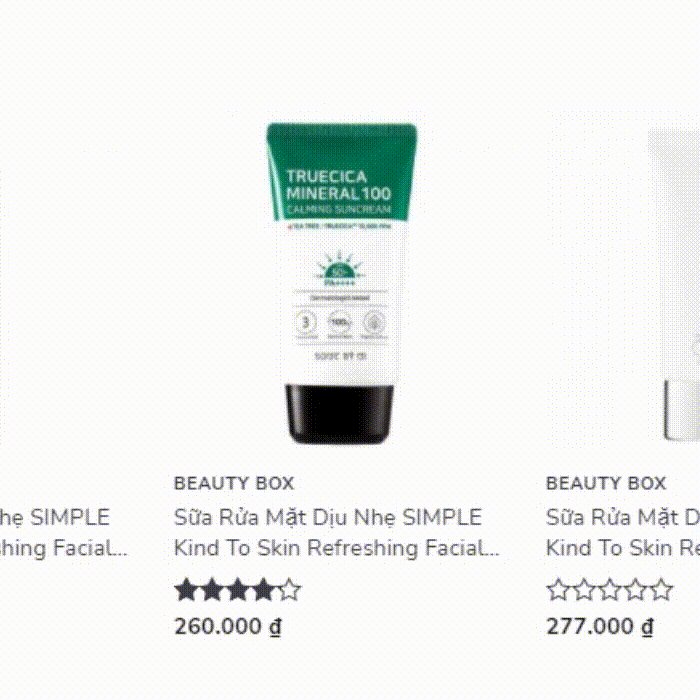
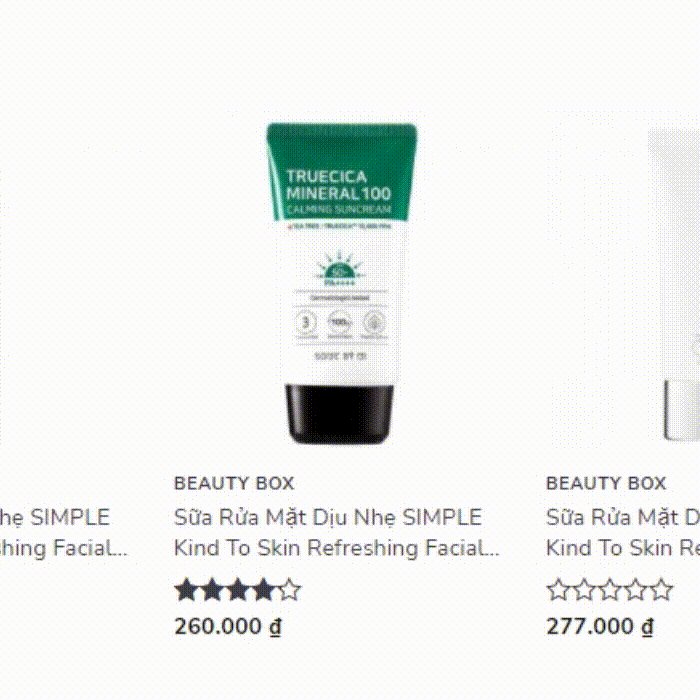
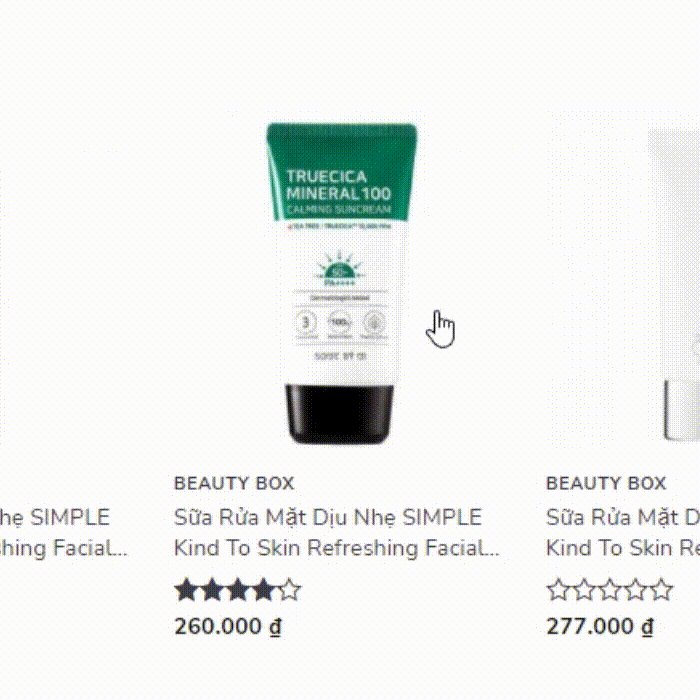
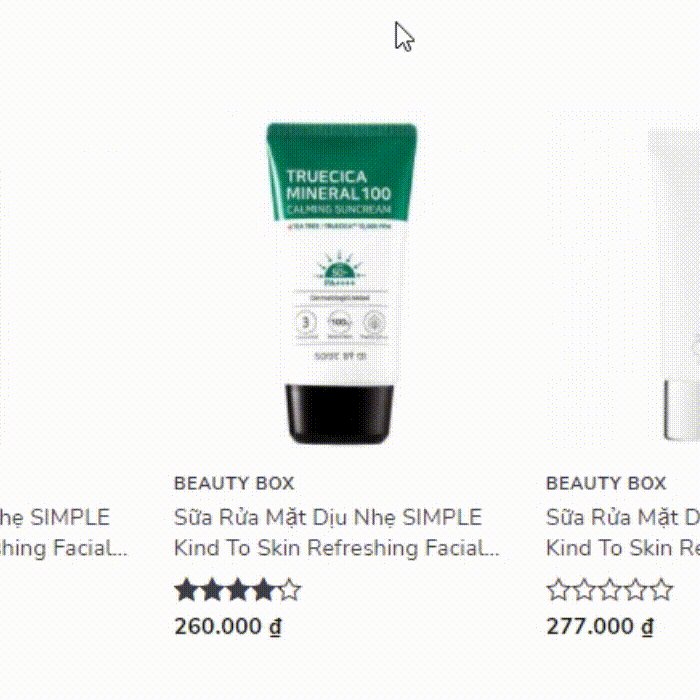
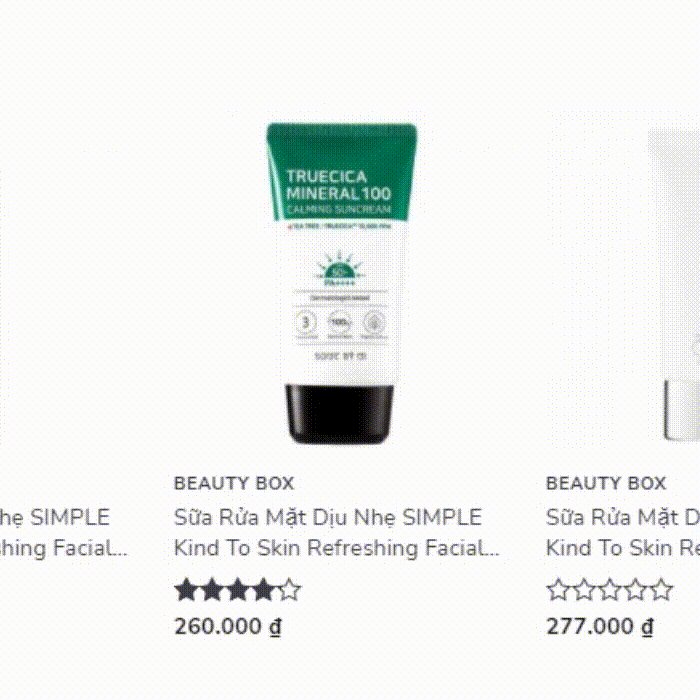
Hiệu ứng shine khi hover
Các bạn copy đoạn css này vào file style.css nhé.
@keyframes slide {
0% {
left: -100;
top: 0;
}
50% {
left: 120px;
top: 0px;
}
100% {
left: 290px;
top: 0;
}
}
.image-fade_in_back a{
overflow:hidden;
}
.product-small.col:hover .image-fade_in_back a:before{
transform: skewX(-30deg);
animation-name: slide;
animation-duration: .5s;
animation-timing-function: ease-in-out;
animation-delay: .1s;
animation-direction: alternate;
background: linear-gradient( to right, rgb(255 255 255 / 52%) 0%, rgb(255 255 255 / 49%) 77%, rgba(255, 255, 255, 0.5) 92%, rgb(255 255 255 / 72%) 100% );
}
.image-fade_in_back a:before{
content: '';
position: absolute;
top: 0;
left: -100px;
width: 70px;
height: 100%;
background: rgba(255,255,255, 0.3);
}
Các class này mình lấy của theme Flatsome, nên nếu có áp dụng qua theme khác thì anh em có thể chủ động đổi class giúp mình nhé.
Chúc ăn em thành công.
The post Hướng dẫn thêm css shine animation cho ảnh trong product box woocomment appeared first on Pttuan410 Blog's.
The post Hướng dẫn thêm css shine animation cho ảnh trong product box woocomment appeared first on Pttuan410 Blog's.
dangtinvantai.com Diễn đàn Rao Vặt - Quảng Cáo miễn phí, nơi đăng tin tìm việc, tìm người, rao bán các loại sản phẩm hiệu quả và nhanh chóng.
Bài này mình sẽ share cho anh em 1 đoạn code ngắn để làm cho cái product box của mình trở nên đẹp mắt hơn nhé.
Demo xem tại: https://lixi.wpdemo.vn/ Theme này mình đang bán nên anh em nào có nhu cầu ib mình nhé.

Hiệu ứng shine khi hover
Các bạn copy đoạn css này vào file style.css nhé.
@keyframes slide {
0% {
left: -100;
top: 0;
}
50% {
left: 120px;
top: 0px;
}
100% {
left: 290px;
top: 0;
}
}
.image-fade_in_back a{
overflow:hidden;
}
.product-small.col:hover .image-fade_in_back a:before{
transform: skewX(-30deg);
animation-name: slide;
animation-duration: .5s;
animation-timing-function: ease-in-out;
animation-delay: .1s;
animation-direction: alternate;
background: linear-gradient( to right, rgb(255 255 255 / 52%) 0%, rgb(255 255 255 / 49%) 77%, rgba(255, 255, 255, 0.5) 92%, rgb(255 255 255 / 72%) 100% );
}
.image-fade_in_back a:before{
content: '';
position: absolute;
top: 0;
left: -100px;
width: 70px;
height: 100%;
background: rgba(255,255,255, 0.3);
}
Các class này mình lấy của theme Flatsome, nên nếu có áp dụng qua theme khác thì anh em có thể chủ động đổi class giúp mình nhé.
Chúc ăn em thành công.
The post Hướng dẫn thêm css shine animation cho ảnh trong product box woocomment appeared first on Pttuan410 Blog's.
The post Hướng dẫn thêm css shine animation cho ảnh trong product box woocomment appeared first on Pttuan410 Blog's.
dangtinvantai.com Diễn đàn Rao Vặt - Quảng Cáo miễn phí, nơi đăng tin tìm việc, tìm người, rao bán các loại sản phẩm hiệu quả và nhanh chóng.

