Variation Swatches for WooCommerce là một Plugin nổi tiếng với custom thuộc tính cho sản phẩm khá hay và đẹp mắt , được code ở việt nam sự dụng rất nhiều
từ bản Flatsome 3.14 thì theme Flatsome đã tích hợp Variation Swatches for WooCommerce vào săn trong theme tuy nhiên không phải ai cũng biết và cách hoạt nó để sự dụng

Hôm nay Flatsome.xyz sẽ chia sẽ cho những bạn chưa biết kick hoạt nó lên và sự dụng tiết kiệm thời gian và đỡ phải cài thêm 1 plugin không cần thiết nhé
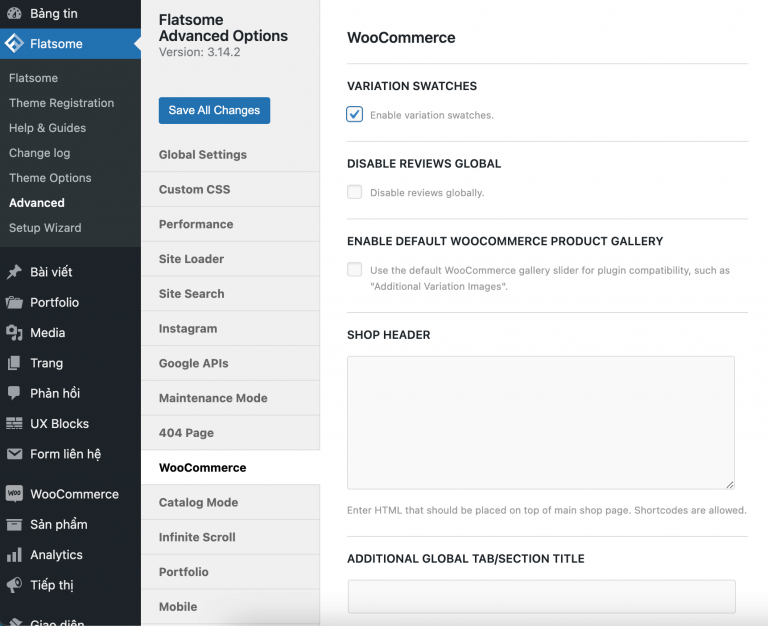
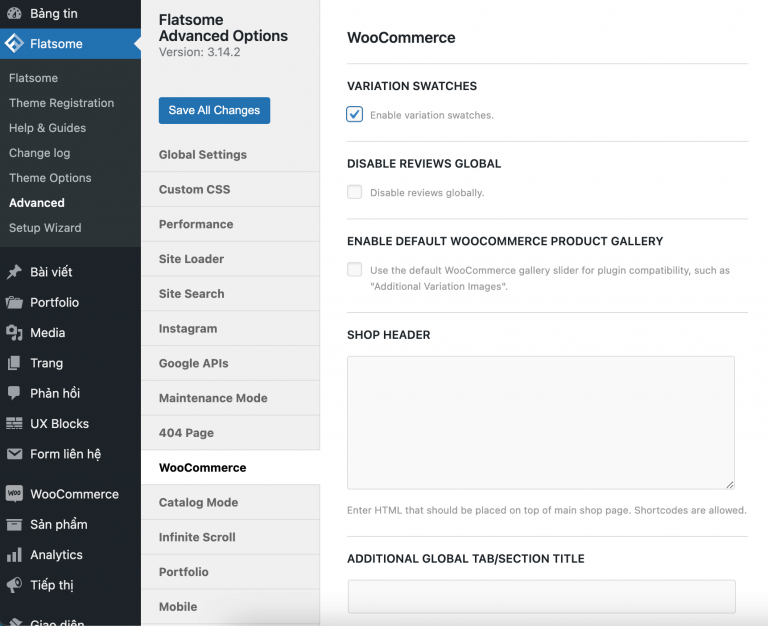
Tại phần Woocommerce tích vào ô VARIATION SWATCHES và bấm lưu cài đặt.

Kick hoạt Variation Swatches for WooCommerce
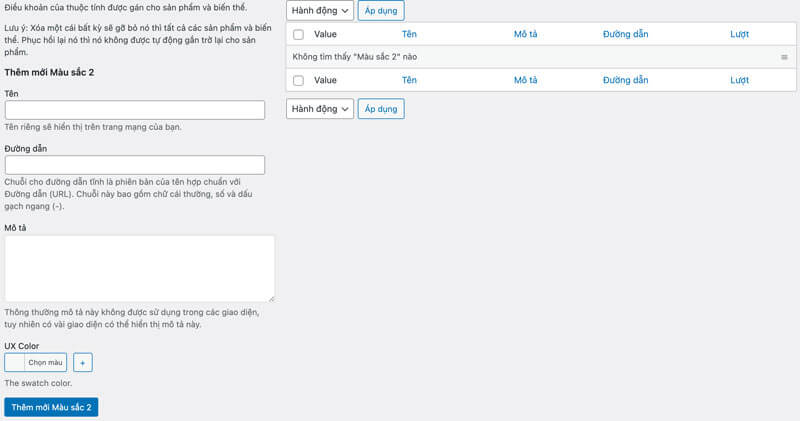
Bước 2: Sản phẩm > Các thuộc tính
Khi vào các bạn sẽ thấy có thêm mục:
– Loại: cái này định nghĩa cho cách hiển thị của thuộc tính
Gồm 3 lựa chọn:
UX Color: dùng cho lựa chọn thuộc tính hiển thị màu sắc
UX Image: dùng cho lựa chọn thuộc tính hiển thị hình ảnh
UX Label: dùng cho lựa chọn thuộc tính hiển thị Text
– Swatch size: cái này là kích thước hiển thị của thuộc tính ở trang chi tiết sản phẩm
– Swatch shape: cài này là dạng hiển thị thuộc tính ở trang chi tiết sản phẩm
– Use variation images? : Bạn tích vào mục này nếu bạn muốn cái UX Image tự động lấy ảnh của thuộc tính sản phẩm để làm ảnh hiển thị
Mách nhỏ: Tích vào ô cho phép lưu trữ để sau bạn có thể thêm thuộc tính trong sản phẩm nó sẽ tự lưu trữ lại và dùng cho các sản phẩm khác đỡ mất công tạo lại nhiều lần

WooSwatches – Woocommerce Color or Image Variation Swatches

Đăng sản phẩm có dùng Variation Swatches for WooCommerce Flatsome
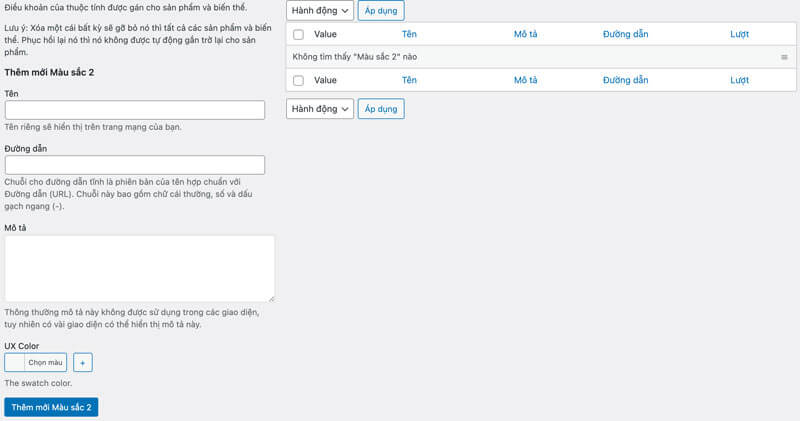
Ví dụ mình thêm thuộc tính màu sắc thì phần UX Color bên dưới bạn sẽ chọn được màu sắc của thuộc tính ở đó, tương tự với UX Label hay UX Image nhé.
Với đăng sản phẩm đơn giản nếu bạn dùng UX Image thì tại phần Cấu hình chủng loại của thuộc tính sản phẩm bạn cần chọn mình ảnh cho từng thuộc tính.
Với dạng sản phẩm có biến thể thì các thuộc tính bạn tạo sẽ được lấy thông tin, hình ảnh từ phần Các biến thể, dưới đây là cài đặt cơ bản của mình.

Đăng sản phẩm có dùng Variation Swatches for WooCommerce Flatsome

Đăng sản phẩm có dùng Variation Swatches for WooCommerce Flatsome
Phần Màu sắc của mình để dạng UX Image
Phần Size mình để dạng UX Label
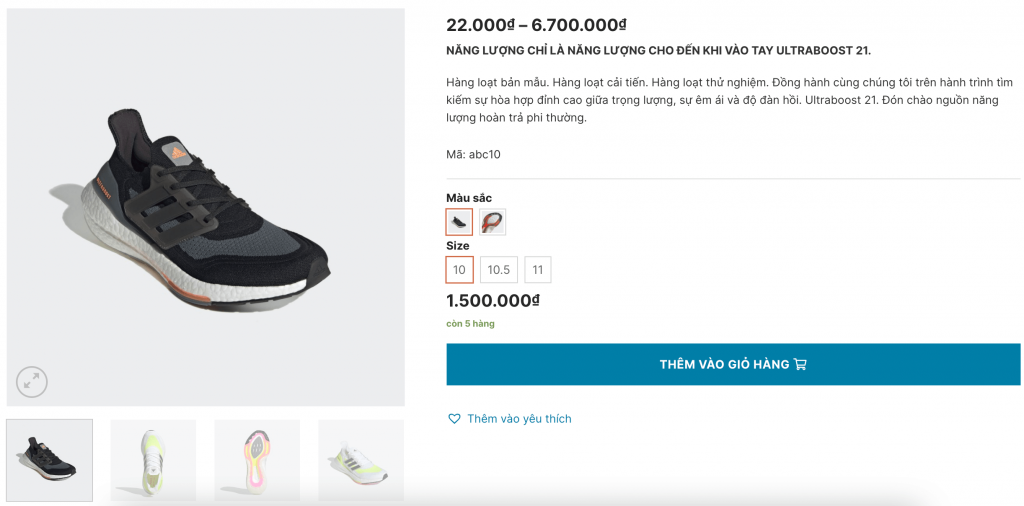
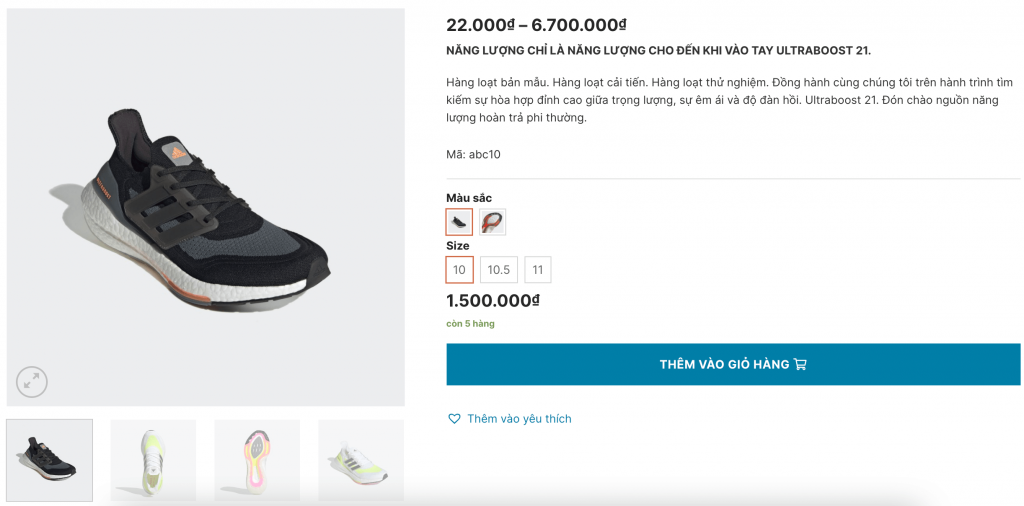
Và đây là kết quả mình đạt được
OK xong , sau khi đăng Sản phẩm hoàn chỉnh sẽ có như thế này nhé

Phần Màu sắc của mình để dạng UX Image Phần Size mình để dạng UX Label Và đây là kết quả mình đạt được
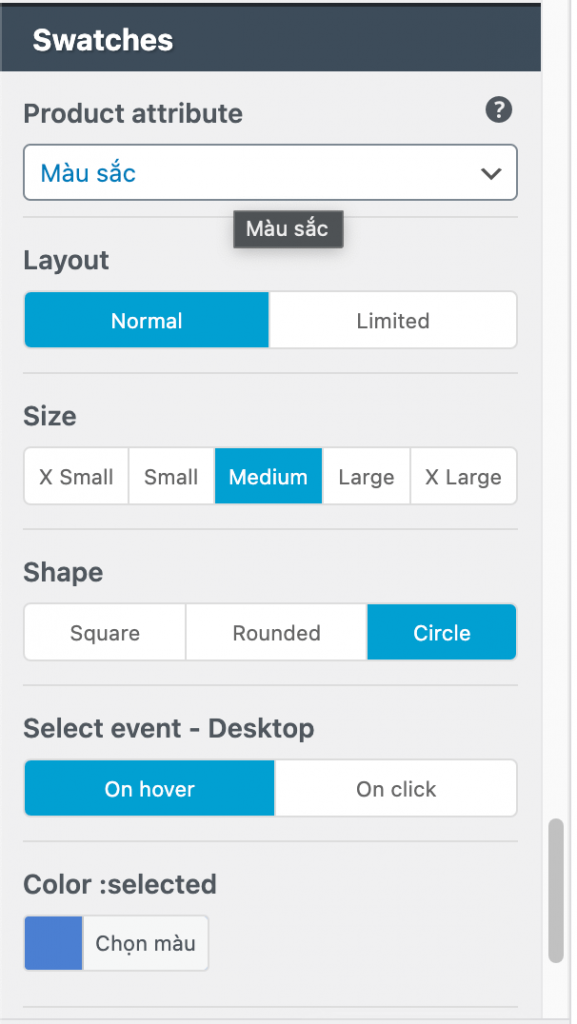
Bạn có thể làm cho nó show ra ở trang Sản phẩm bằng cách sau
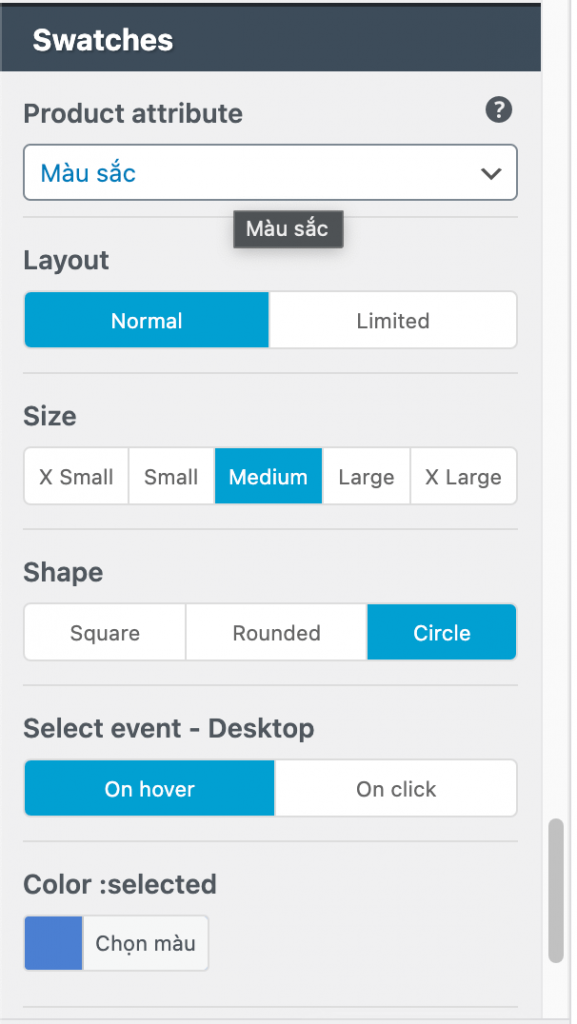
Giao diện > Tùy biến > Woocommerce > Danh mục sản phẩm
Kéo xuống đến phần Swatches và cấu hình như mình là sẽ được như bên trên.

Bạn có thể làm cho nó show ra ở trang Sản phẩm bằng cách sau
OK vậy là xong rồi nhé – Nếu có thắc mắc gì vui lòng để lại bình luận bên dưới tớ sẽ giúp nhé
Điểm 5/5 - ( Có 1 bình chọn)
từ bản Flatsome 3.14 thì theme Flatsome đã tích hợp Variation Swatches for WooCommerce vào săn trong theme tuy nhiên không phải ai cũng biết và cách hoạt nó để sự dụng

Hôm nay Flatsome.xyz sẽ chia sẽ cho những bạn chưa biết kick hoạt nó lên và sự dụng tiết kiệm thời gian và đỡ phải cài thêm 1 plugin không cần thiết nhé
Kick hoạt Variation Swatches for WooCommerce mặc định của flatsome
Bước 1: Vào Flatsome > Advanced > Woocommerce
Tại phần Woocommerce tích vào ô VARIATION SWATCHES và bấm lưu cài đặt.

Kick hoạt Variation Swatches for WooCommerce
Bước 2: Sản phẩm > Các thuộc tính
Khi vào các bạn sẽ thấy có thêm mục:
– Loại: cái này định nghĩa cho cách hiển thị của thuộc tính
Gồm 3 lựa chọn:
UX Color: dùng cho lựa chọn thuộc tính hiển thị màu sắc
UX Image: dùng cho lựa chọn thuộc tính hiển thị hình ảnh
UX Label: dùng cho lựa chọn thuộc tính hiển thị Text
– Swatch size: cái này là kích thước hiển thị của thuộc tính ở trang chi tiết sản phẩm
– Swatch shape: cài này là dạng hiển thị thuộc tính ở trang chi tiết sản phẩm
– Use variation images? : Bạn tích vào mục này nếu bạn muốn cái UX Image tự động lấy ảnh của thuộc tính sản phẩm để làm ảnh hiển thị
Mách nhỏ: Tích vào ô cho phép lưu trữ để sau bạn có thể thêm thuộc tính trong sản phẩm nó sẽ tự lưu trữ lại và dùng cho các sản phẩm khác đỡ mất công tạo lại nhiều lần

WooSwatches – Woocommerce Color or Image Variation Swatches

Đăng sản phẩm có dùng Variation Swatches for WooCommerce Flatsome
Ví dụ mình thêm thuộc tính màu sắc thì phần UX Color bên dưới bạn sẽ chọn được màu sắc của thuộc tính ở đó, tương tự với UX Label hay UX Image nhé.
Bước 4: Đăng sản phẩm có dùng Variation Swatches for WooCommerce Flatsome
Với đăng sản phẩm đơn giản nếu bạn dùng UX Image thì tại phần Cấu hình chủng loại của thuộc tính sản phẩm bạn cần chọn mình ảnh cho từng thuộc tính.
Với dạng sản phẩm có biến thể thì các thuộc tính bạn tạo sẽ được lấy thông tin, hình ảnh từ phần Các biến thể, dưới đây là cài đặt cơ bản của mình.

Đăng sản phẩm có dùng Variation Swatches for WooCommerce Flatsome

Đăng sản phẩm có dùng Variation Swatches for WooCommerce Flatsome
Phần Màu sắc của mình để dạng UX Image
Phần Size mình để dạng UX Label
Và đây là kết quả mình đạt được
OK xong , sau khi đăng Sản phẩm hoàn chỉnh sẽ có như thế này nhé

Phần Màu sắc của mình để dạng UX Image Phần Size mình để dạng UX Label Và đây là kết quả mình đạt được
Bạn có thể làm cho nó show ra ở trang Sản phẩm bằng cách sau
Giao diện > Tùy biến > Woocommerce > Danh mục sản phẩm
Kéo xuống đến phần Swatches và cấu hình như mình là sẽ được như bên trên.

Bạn có thể làm cho nó show ra ở trang Sản phẩm bằng cách sau
OK vậy là xong rồi nhé – Nếu có thắc mắc gì vui lòng để lại bình luận bên dưới tớ sẽ giúp nhé
Điểm 5/5 - ( Có 1 bình chọn)

